Come impostare un logo diverso sul cellulare
Introduzione
Il tema Divi ti consente di impostare un logo diverso sul cellulare nell’intestazione del tuo sito (main header).
Procedimento
La visualizzazione di un logo diverso sui dispositivi mobili in Divi può essere eseguita in due semplici passaggi.
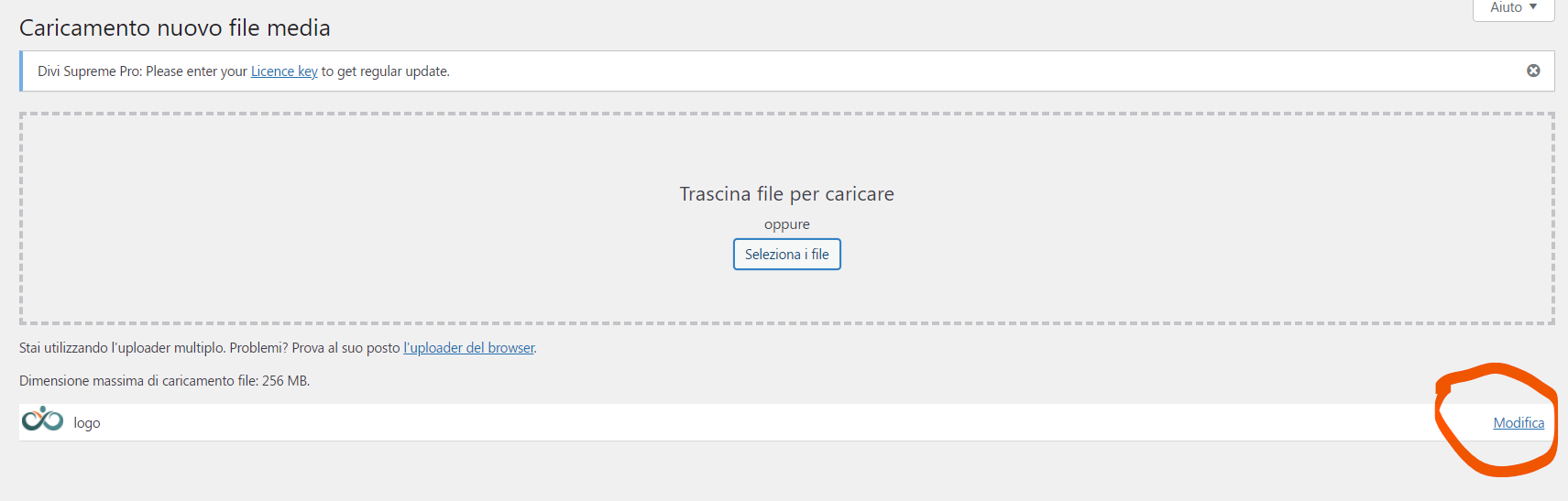
1. Carica l’immagine del logo del cellulare nella tua libreria multimediale. Quindi fare clic sul collegamento Modifica per modificare l’immagine.
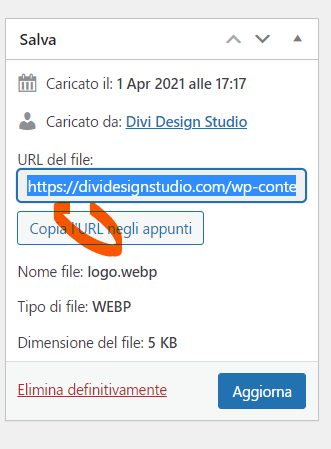
Questo aprirà la pagina Modifica media . Evidenzia l’URL del file. Puoi farlo facendo doppio clic su di esso o premendo Comando + A (per Mac) o Ctrl + A (per Windows).
Ora fai clic con il pulsante destro del mouse sull’URL evidenziato e copialo.
2. Vai a Divi> Opzioni tema> CSS personalizzato e aggiungi il seguente codice al suo interno,
@media only screen and (max-width: 981px) {
#logo {
content: url("http://tuosito.com/mobile_logo.png");
}
}Post correlato: come aggiungere codice CSS al tema Divi.
In questo codice, sostituisci la parte dell’URL del codice con l’URL dell’effettiva immagine del logo del cellulare sul tuo sito. Quindi, seleziona questa parte, fai clic con il tasto destro e incolla l’URL del logo che hai copiato nel primo passaggio.
Questo è tutto. Ora, fai clic su Salva per salvare le modifiche e controlla il tuo sito web sul cellulare per confermare che il logo del cellulare venga caricato su di esso.