Come aggiungere anno di copyright con aggiornamento automatico

Introduzione
Questa soluzione è molto semplice e davvero comoda! Ti permette di aggiungere l’anno del copyright nel footer del tuo sito Divi senza dover scrivere codice o dover cambiare manualmente la data ogni anno che passa.
Aggiungi un modulo di testo nel footer del tuo sito web per ottenere la dicitura: “Copyright © 2022 | Tutti i diritti riservati” (oppure: “Copyright © 2023 | Nome del tuo sito”).
Come aggiungere un anno di copyright al footer del tuo sito Divi
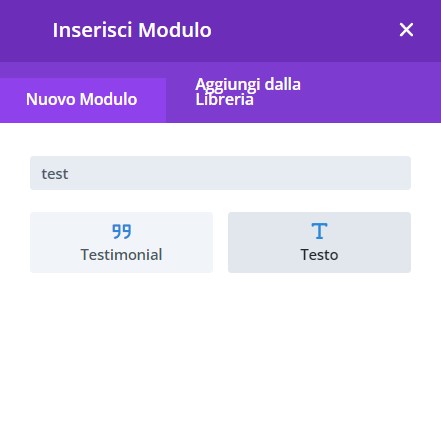
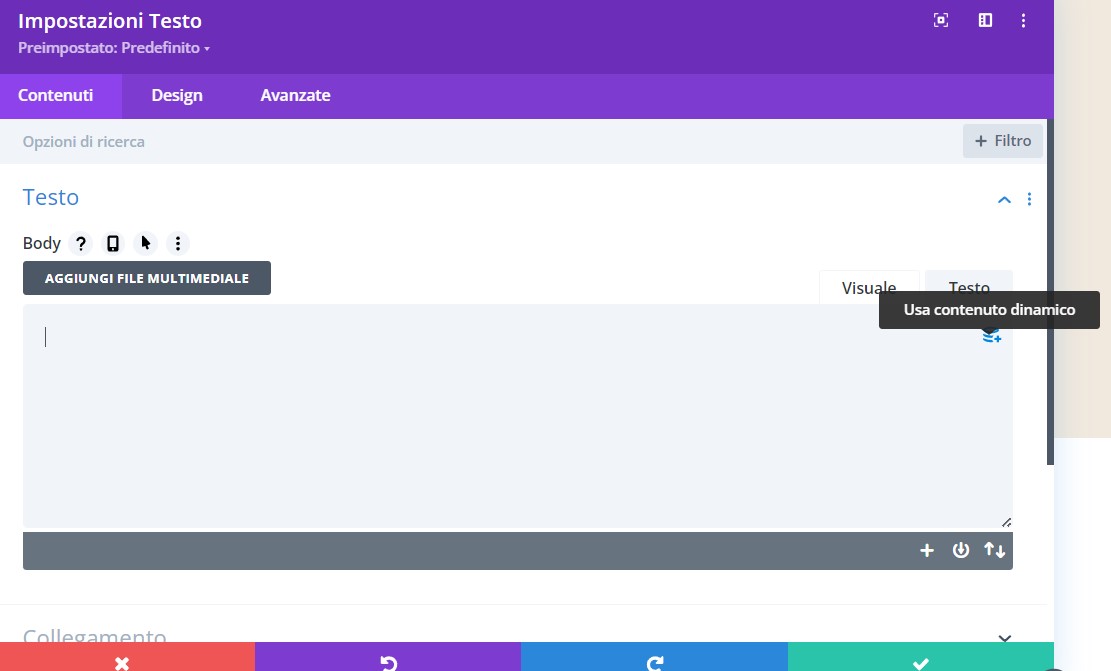
1. Vai nel footer e aggiungi un modulo di testo nella posizione desiderata.2. Vai a Contenuto > Testo e clicca su Usa contenuto dinamico
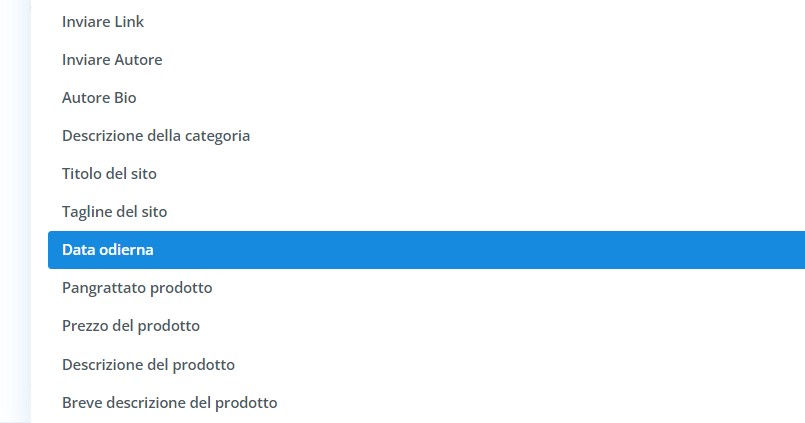
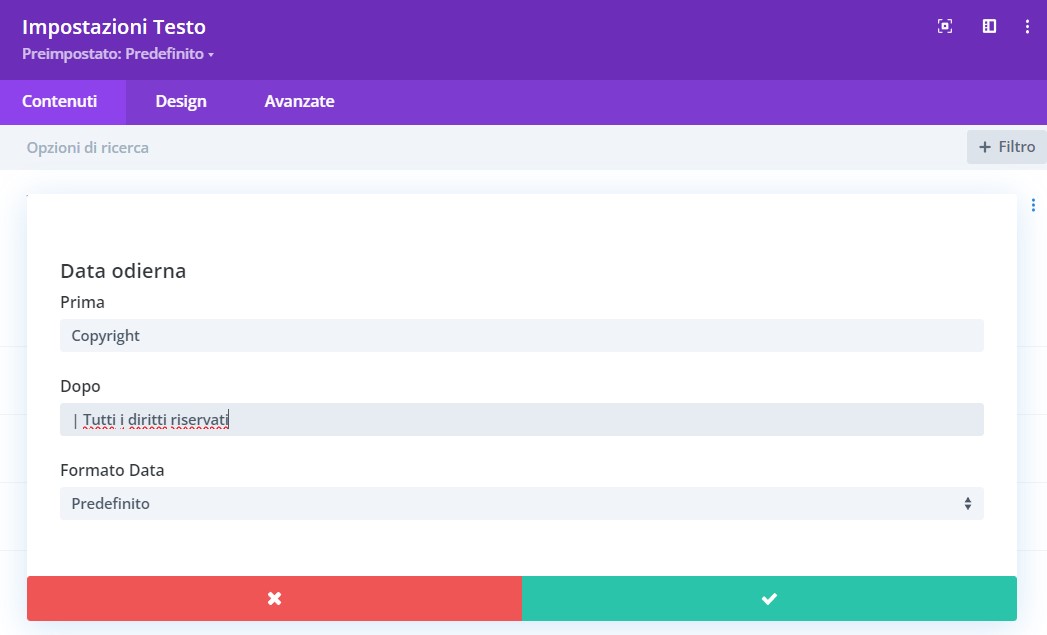
4. Viene visualizzato il menu “Data odierna”. Quindi compila attentamente i vari campi: