WordPress 5.0 e abilitare Divi Builder

Introduzione
Nota: se riscontri problemi dopo l’aggiornamento a WordPress 5.0, assicurati di avere l’ultima versione di Divi (3.18+) installata poiché abbiamo incluso una serie di correzioni di compatibilità. Puoi imparare come aggiornare Divi qui.
WordPress 5.0 introduce un nuovo editor chiamato Block Editor (noto anche come Gutenberg) e non consente agli utenti di passare all’editor classico precedente.
Per risolvere questo problema, abbiamo implementato una nuova opzione per abilitare l’Editor classico nell’ultima versione di Divi, Extra e il plug-in autonomo Divi Builder che, se abilitato, ti consentirà di utilizzare l’Editor classico di WordPress o Divi Backend Builder.
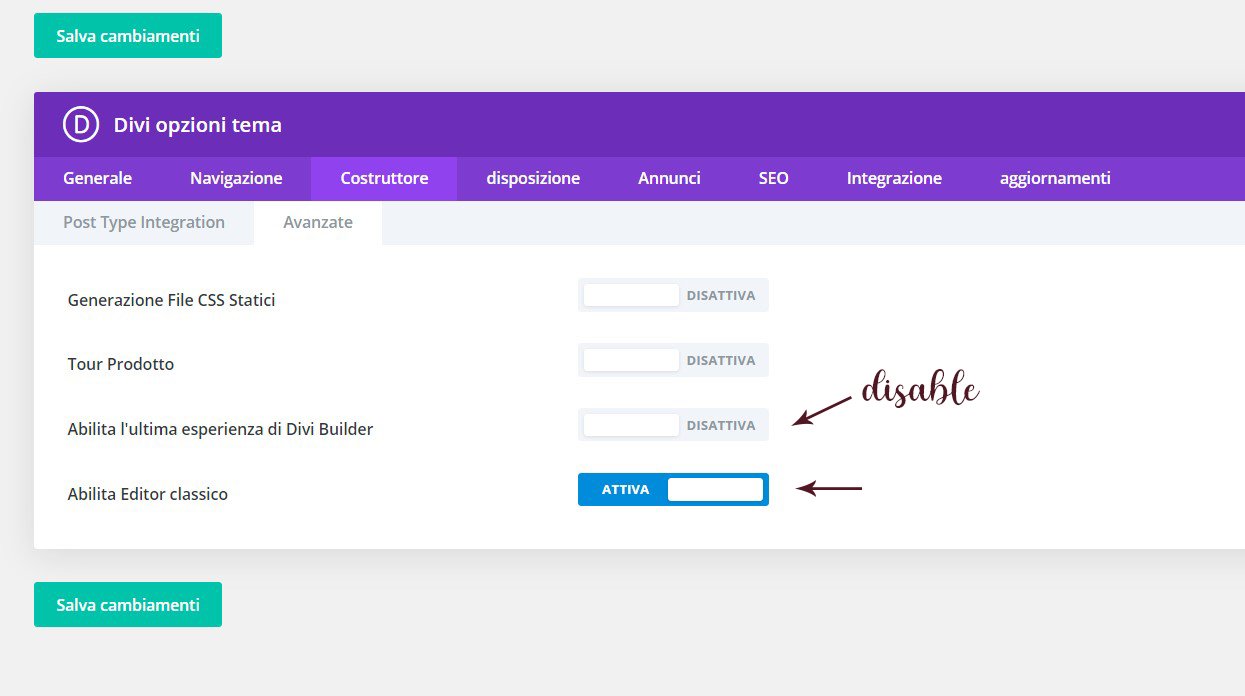
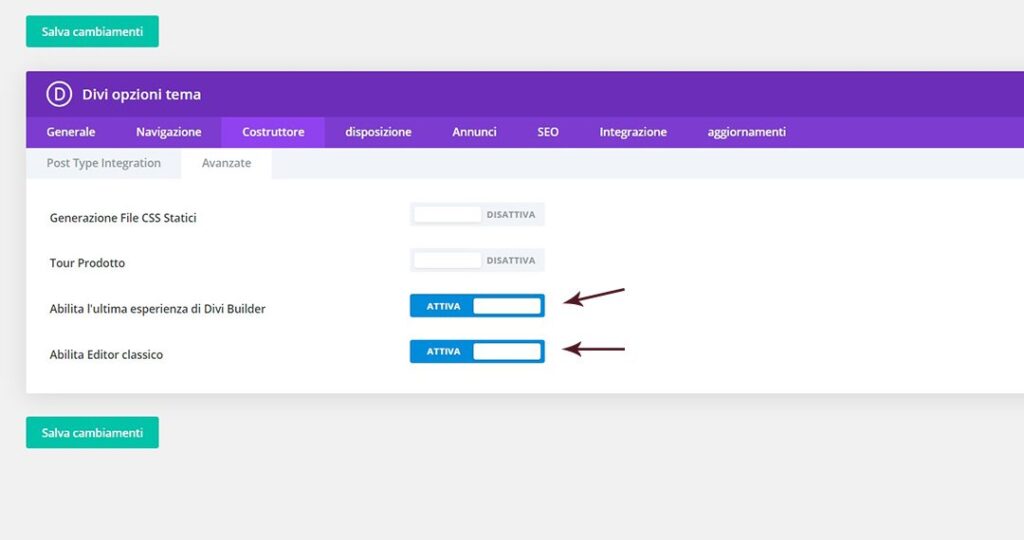
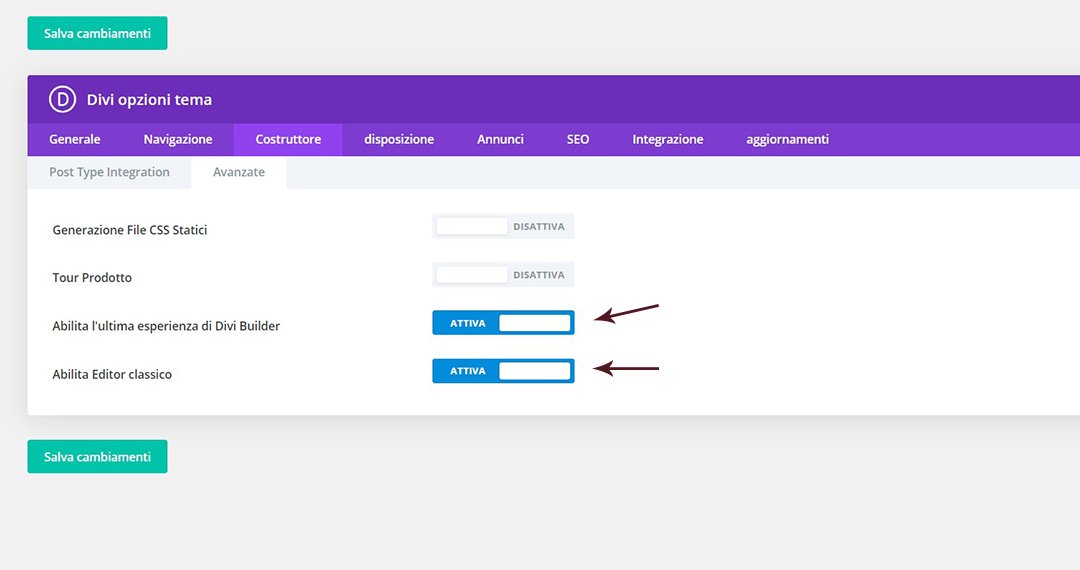
Abilitare l’Editor classico è molto semplice. Tutto quello che devi fare è andare su Divi> Opzioni tema> Builder> Avanzate e abilitare l’opzione Abilita editor classico.

Nota: puoi anche passare al Classic Divi Builder in Opzioni tema. Fare clic sulla scheda Generatore e quindi sulla scheda delle opzioni avanzate. Lì puoi trovare l’opzione per abilitare o disabilitare l’ultima esperienza Divi Builder. Disabilita semplicemente questa opzione per mantenere il Classic Divi Builder come prima. Ma ricorda, per vedere il Classic Divi Builder nel backend, devi assicurarti e abilitare anche l’opzione Classic Editor.