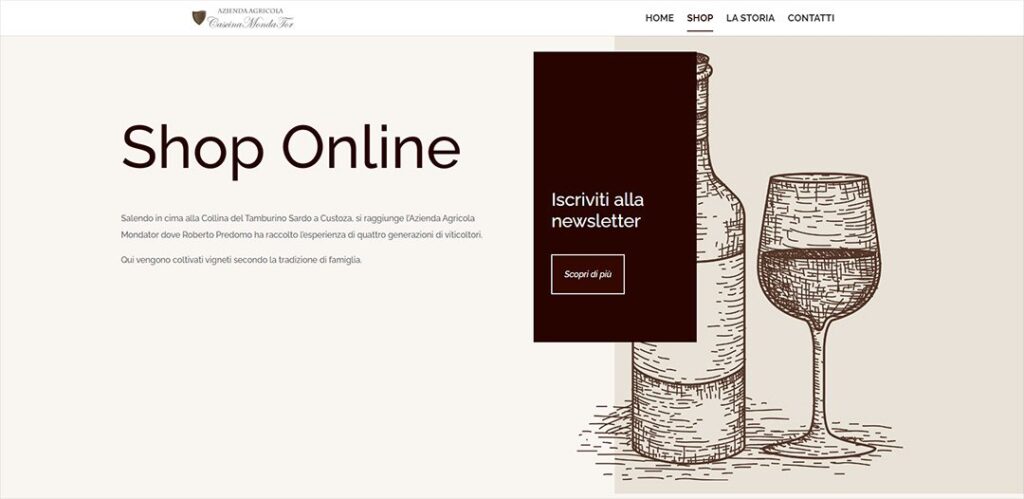
Come creare un menu sottolineato (con effetto hover) in Divi

#top-menu .current-menu-item a:before {
-webkit-transform: translateY(18px);
transform: translateY(18px);
opacity: 1.0;
}
#top-menu li a:hover:before {
-webkit-transform: translateY(18px);
transform: translateY(18px);
opacity: 1;
}
#top-menu li a:before {
content: ”;
position: absolute;
top: 10px;
left: 0;
background: #404040; /* Cambia colore */
width: 100%;
height: 2px;
-webkit-transform: translateY(24px);
transform: translateY(24px);
opacity: 0;
transition: 0.3s ease;
}
Istruzioni
Tutto quello che devi fare è inserire questo codice in Divi > Opzioni tema > CSS personalizzato o nel file Style.css del tuo tema child. Inoltre puoi cambiare il colore della sottolineatura (sfondo: # 404040; / * Cambia il tuo colore qui * /)
