Come inserire immagini a scorrimento al passaggio del mouse
In questo post ti spiego come far scorrere un’immagine al passaggio del mouse e creare un effetto originale. Un ottimo modo per mostrare modelli web e immagini sul tuo sito Divi.
Mi ricordo di aver visto per la prima volta questo effetto su un altro sito e visto che mi piaceva, ho deciso di replicarlo.
Ecco il risultato finale.

1. Prepara l’immagine a cui applicare l’effetto
Scarica l’immagine del mac e apri la pagina o post in cui inserire l’effetto di scorrimento.
2. Imposta immagine di sfondo del modulo
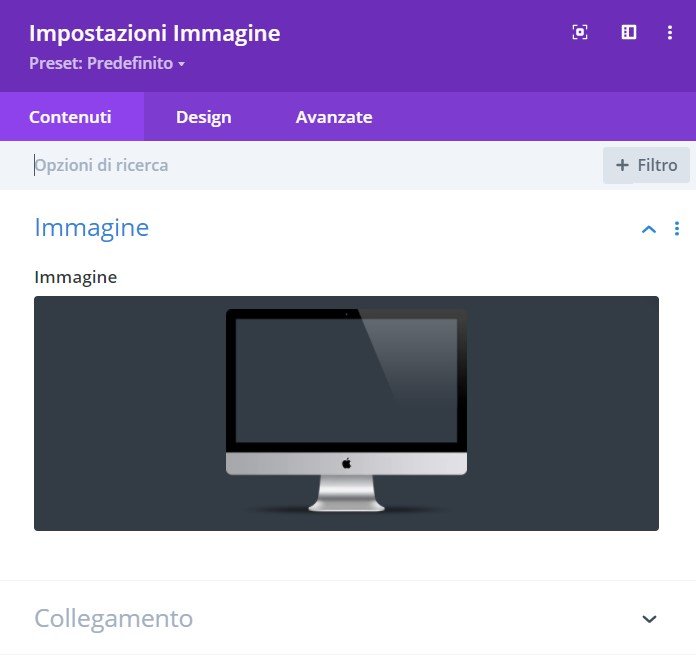
Apri le impostazioni del modulo immagine e vai su Sfondo.
Qui puoi caricare uno screenshot della tua pagina Web, un’immagine verticale e lunga, adatta allo scorrimento.
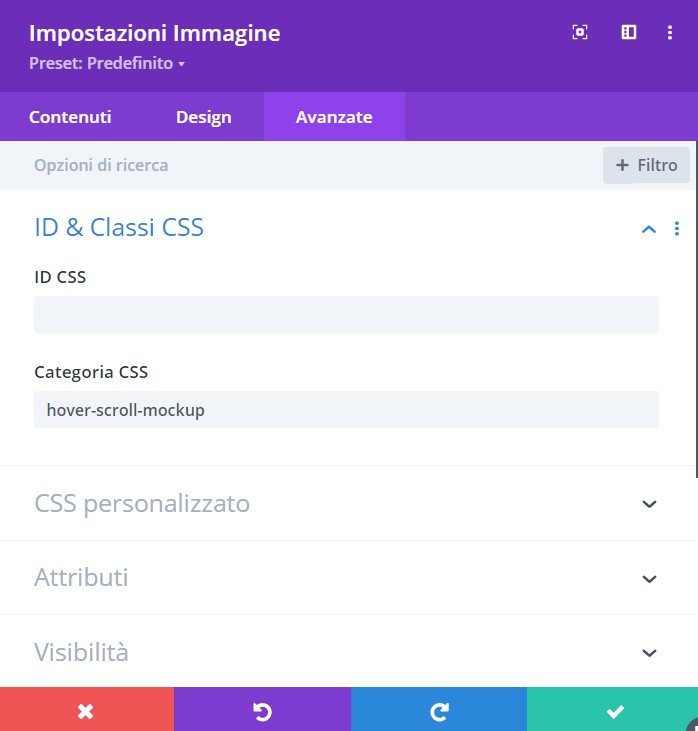
3. Aggiungi una classe al modulo immagine
Apri le impostazioni del modulo immagine e vai su Avanzate > ID e Classi CSS. Aggiungi la classe hover-scroll-effect.
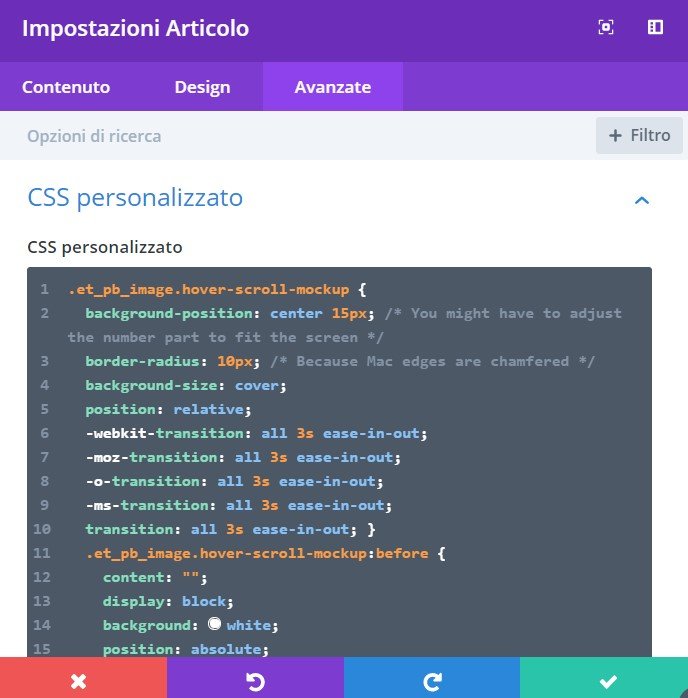
4. Aggiungi un frammento di codice CSS
Apri le impostazioni di Divi > Opzioni Tema> Avanzate > Personalizza CSS e incolla il codice riportato di seguito. In alternativa, puoi incollare questo codice anche nelle impostazioni della singola pagina.
.et_pb_image.hover-scroll-mockup {
background-position: center 15px; /* You might have to adjust the number part to fit the screen */
border-radius: 10px; /* Because Mac edges are chamfered */
background-size: cover;
position: relative;
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }
.et_pb_image.hover-scroll-mockup:before {
content: “”;
display: block;
background: white;
position: absolute;
width: 100%;
height: 30%; /* this should be the height of the stand + chin of the iMac */
bottom: 0;
left: 0; }
.et_pb_image.hover-scroll-mockup:hover {
background-position: center 110%; /* Again, here, if the bottom doesn’t align properly, adjust the second value a little bit */
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }