Imposta il precaricamento per i font delle icone (modules.ttf)
Introduzione
A volte potresti avere un problema con il caricamento dei caratteri icone di Elegant, che richiede un po’ di tempo per caricare il font e impiega alcuni secondi durante il caricamento della pagina:

Procedimento
Se controlli il tuo report su Google PageSpeed Insights potrebbe indicarti il problema “Richiesta chiave di precaricamento” e consiglia di aggiungere il precaricamento per il pacchetto modules.ttf:
Per risolvere questo problema, puoi aggiungere il precaricamento delle Icon di Elegant.
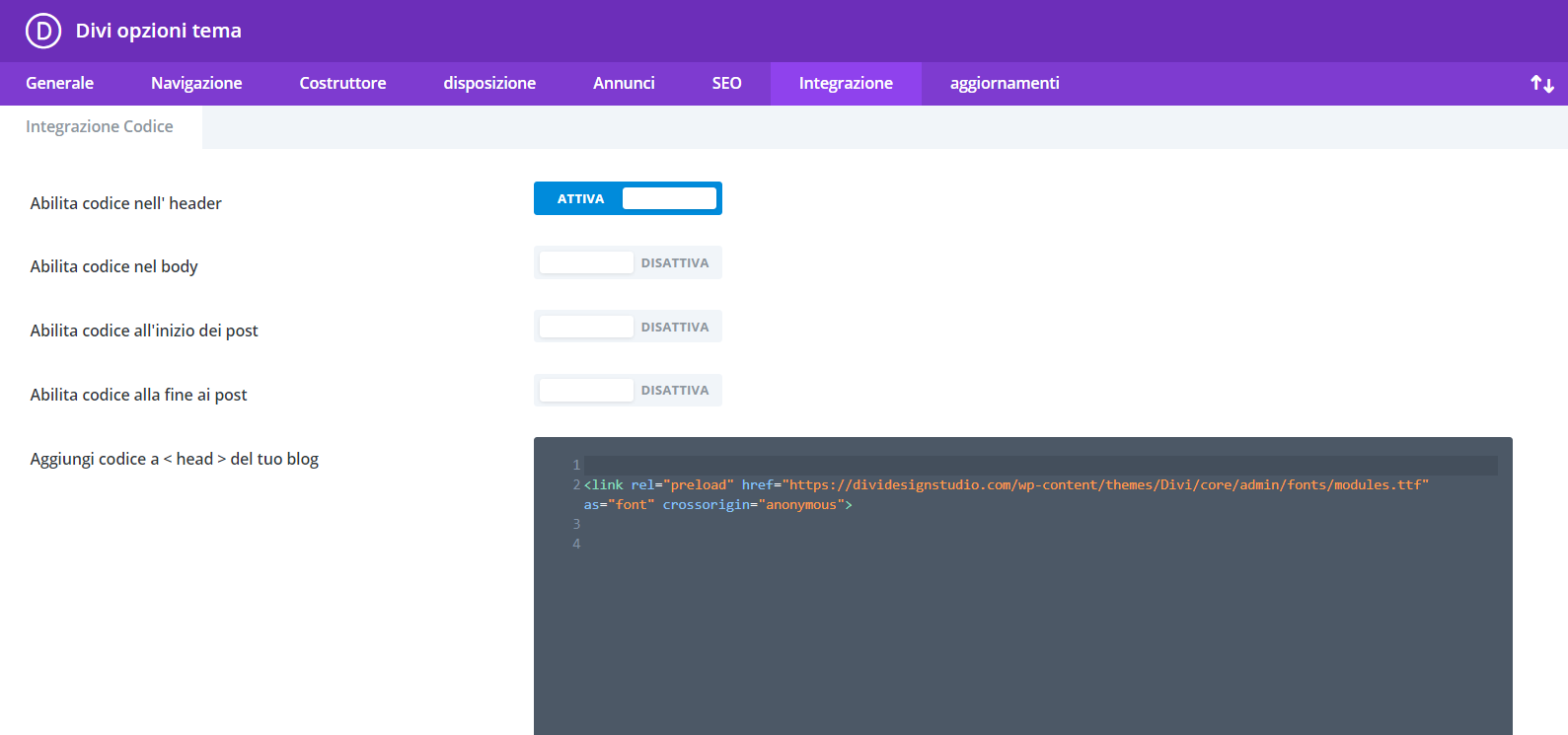
Vai a WordPress Dashboard> Divi> Opzioni tema> Integrazione> sezione <head>, aggiungi questa riga di codice:
<link rel="preload" as="font" href="https://yoursite.com/wp-content/themes/Divi/core/admin/fonts/modules.ttf" type="font/ttf" crossorigin="anonymous">Nel codice sopra, cambia “https://tuosito.com” con l’URL della home page del tuo sito principale.
