Come importare nuovo header e footer nel Generatore di temi Divi

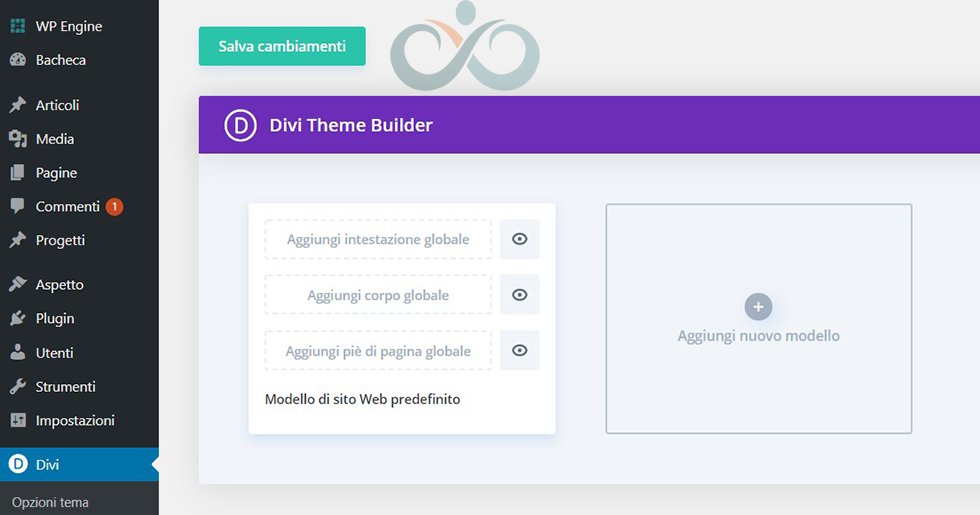
1. Apri il Divi builder
Per caricare il modello, vai al Divi Theme Builder nel backend del tuo sito Web WordPress.

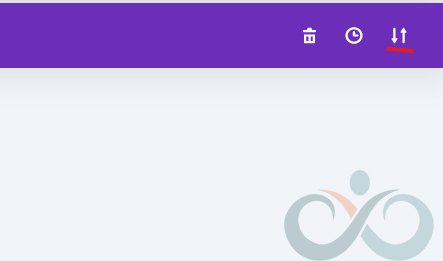
2. Usa l’icona importa per caricare il file .json
Quindi, nell’angolo in alto a destra, vedrai un’icona con due frecce. Fare clic sull’icona.


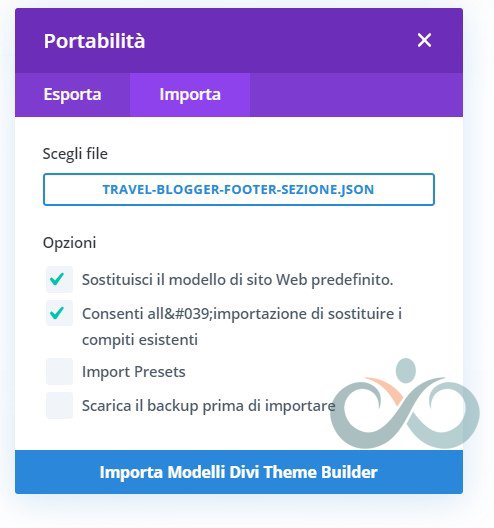
3. Salva le modifiche al generatore di temi Divi
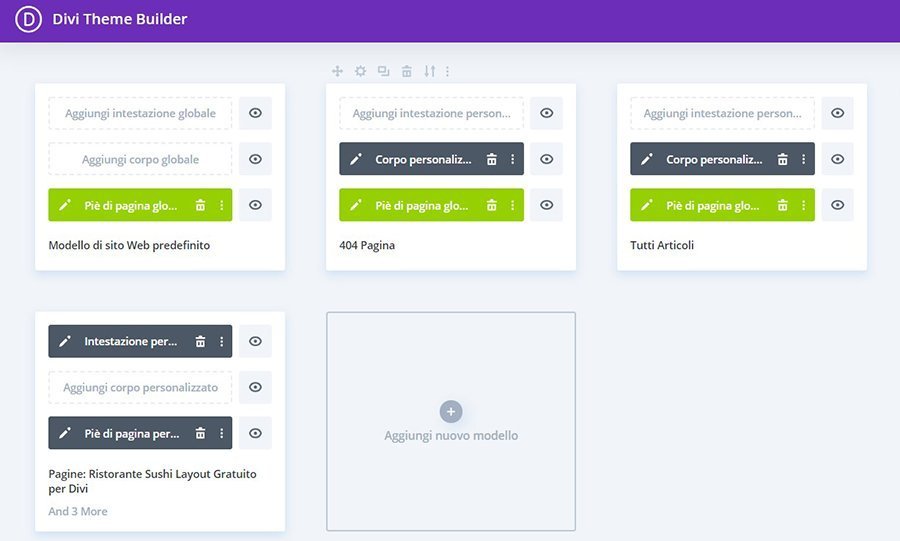
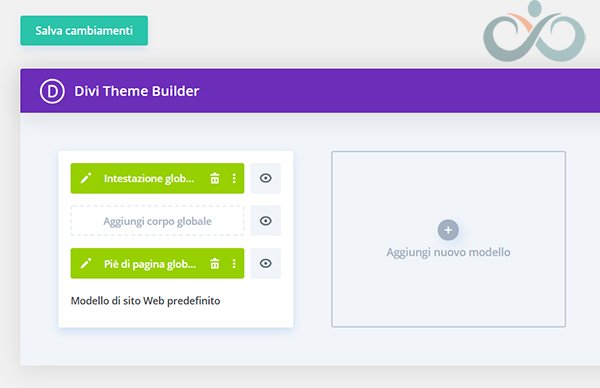
Dopo aver caricato il file, noterai un nuovo header e un nuovo footer di pagina nel modello di sito web predefinito. Salva le modifiche di Divi Theme Builder cliccando su Salva Cambiamenti se desideri attivare il modello.

Bene, sei riuscito a caricare un layout json e hai importato un nuovo header o footer nel generatore di temi Divi Builder. Nello stesso modo puoi importare interi layout e assegnarli a specifiche pagine del sito.
