Come fare una griglia di immagini a due colonne sui telefoni

Fare una griglia a due colonne per le immagini della galleria Divi
Recentemente abbiamo visto una domanda nella sezione commente che chiedeva se qualcuno potesse sviluppare un modulo griglia di immagini per visualizzare due griglie di foto di colonne sui telefoni. Come forse saprai, il modulo Galleria immagini è utilizza l’impostazione Larghezza margine interno delle righe per calcolare la spaziatura tra gli elementi. Ecco una galleria di questo tipo che si trova all’interno di una riga con una larghezza di rilegatura personalizzata di 1:

La soluzione: CSS Media Queries
Fortunatamente per la persona in difficoltà, esiste una soluzione molto semplice per risolvere questo problema: Media Queries. Se non hai familiarità con le media query, in pratica tutto ciò che fanno è applicare determinati CSS solo se viene soddisfatto un determinato criterio. Ad esempio, puoi applicare CSS a un elemento solo se la dimensione dello schermo è inferiore a una data quantità di pixel.
Se ti sei mai chiesto quali media query utilizza Divi per distinguere tra desktop, tablet e telefoni, dovresti dare un’occhiata a questo articolo di Elegant Themes, dove viene spiegata ciascuna delle media query utilizzate in Divi. Per scegliere come target solo i telefoni, tutto ciò che devi fare è racchiudere il tuo CSS nella seguente media query:
@media all and (max-width: 767px) {}
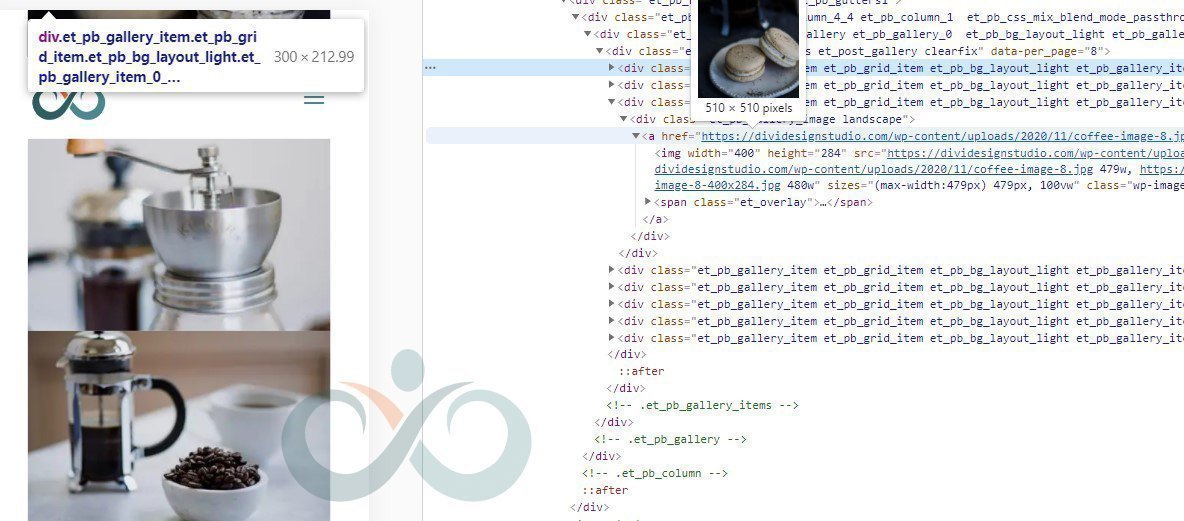
Va bene, quindi torniamo alla nostra griglia di immagini. Se la ispezioniamo utilizzando l’ispettore degli elementi (quello di Chrome per intenderci), puoi trovare il selettore CSS per la griglia dell’immagine:
Come puoi vedere, ci sono un sacco di classi CSS che potremmo usare per indirizzare gli elementi della griglia. Tieni presente che più selettori combini, maggiore sarà la priorità del tuo CSS. Questo è importante in modo che il tuo CSS non venga sovrascritto da un altro CSS.
Nascondi il titolo immagine
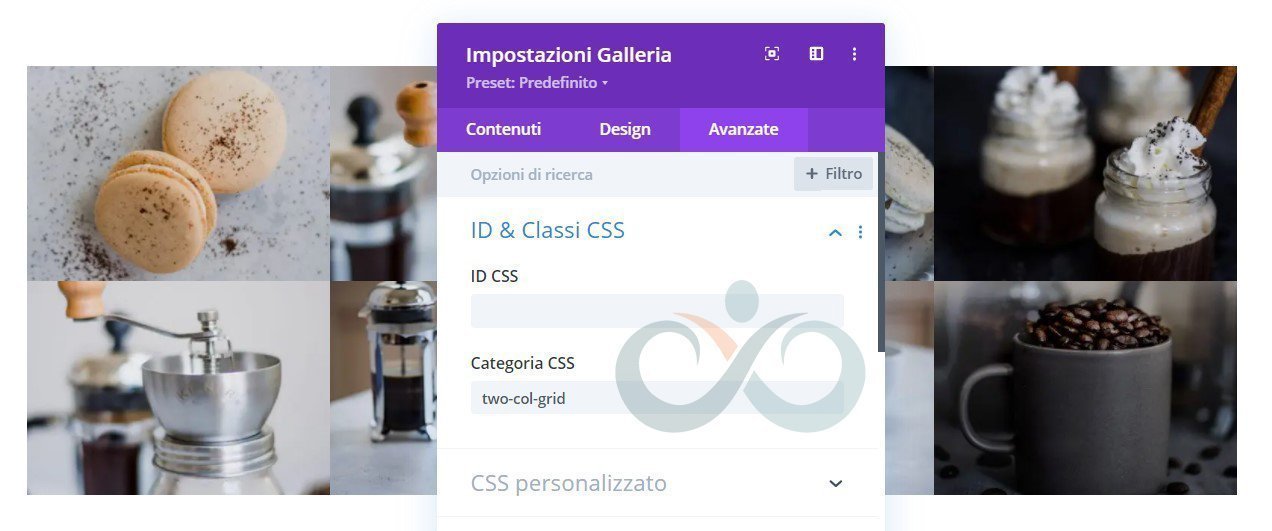
Per andare oltre, ti suggeriamo di aggiungere la tua classe CSS alla griglia che desideri applicare allo stile, in modo da non influenzare altre griglie o anche altri moduli sulla tua pagina. Ad esempio, se si utilizzasse semplicemente “.et_pb_grid_item” per il targeting, verranno scelti come target non solo tutte le griglie di immagini, ma anche gli elementi dei moduli Portfolio e Portfolio con filtri. Sicuramente non lo vuoi, quindi vai alla scheda avanzata della tua Galleria e aggiungi questa classe al campo della classe CSS (separa più classi con virgole): “griglia a due colonne”. Notare che non c’è alcun punto davanti al nome della classe.
Successivamente è necessario aggiungere il CSS al campo CSS personalizzato dei temi. Vai al tuo backend e vai su Divi-> Opzioni tema. Scorri fino in fondo e aggiungi il seguente CSS al campo CSS personalizzato:
@media all and (max-width: 767px) {
.two-col-grid.et_pb_gallery .et_pb_gallery_item.et_pb_grid_item {
width: 50%!important;
margin: 0!important;
}
}
Qui prima miriamo solo a quei moduli Gallery (et_pb_gallery) che hanno anche la classe “two-col-grid”. Quindi indirizziamo l’elemento della griglia all’interno della Galleria e gli diamo una larghezza del 50% che risulterà in due colonne. Ovviamente puoi avere più colonne se lo desideri. Ad esempio, una larghezza del 33,3% risulterà in tre colonne e il 25% in quattro colonne. Il risultato finale sarà simile a questa galleria (ridimensiona il browser e confrontalo con la galleria sopra):