Cambiare il testo Dettagli di fatturazione in WooCommerce

Introduzione
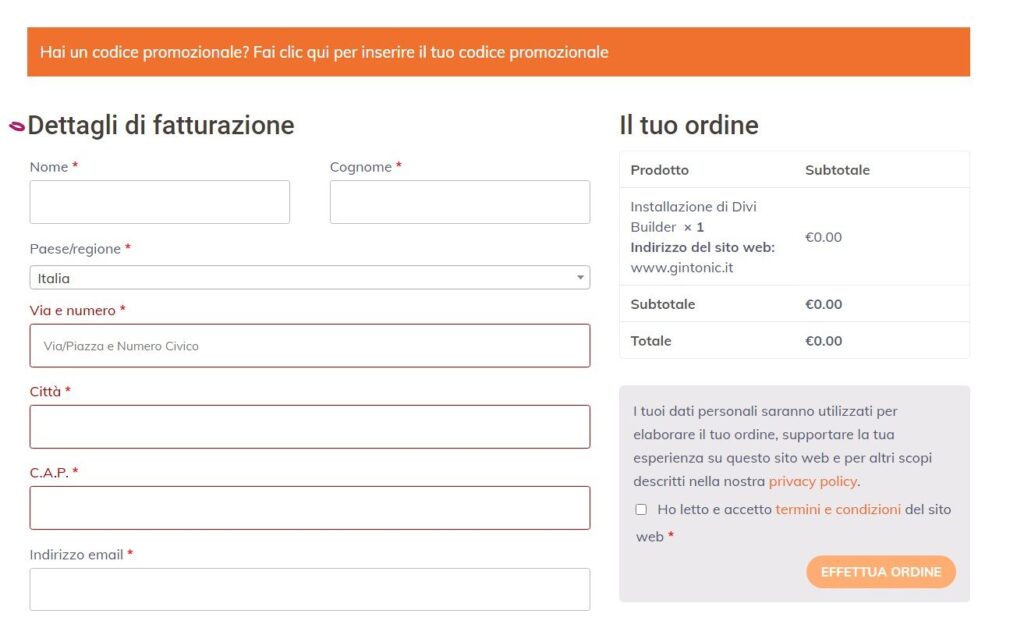
Ti sei mai chiesto come modificare la pagina checkout di WooCommerce? In questa guida ti spiego come usare un codice php per cambiare il testo – Dettagli di fatturazione – nela pagina default di checkout.
Perchè cambiare il testo Dettagli di fatturazione?
Beh innanzitutto per rendere i passaggi semplici e meno meccanici possibile, possiamo cambiare il testo per decidere le nostre parole da usare nella pagina checkout di WooCommerce.
Come cambiare il testo Dettagli di fatturazione?
Per cambare il testo Dettagli di fatturazione, vai al file functions.php nel tuo tema child installato e aggiungi il seguente codice in fondo al blocco di testo:
//Cambio il titolo ‘Dettagli Fatturazione’ nella pagina checkout
function wc_billing_field_strings( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case ‘Dettagli di fatturazione’ :
$translated_text = __( ‘Compila e Ordina’, ‘woocommerce’ );
break;
}
return $translated_text;
}
add_filter( ‘gettext’, ‘wc_billing_field_strings’, 20, 3 );
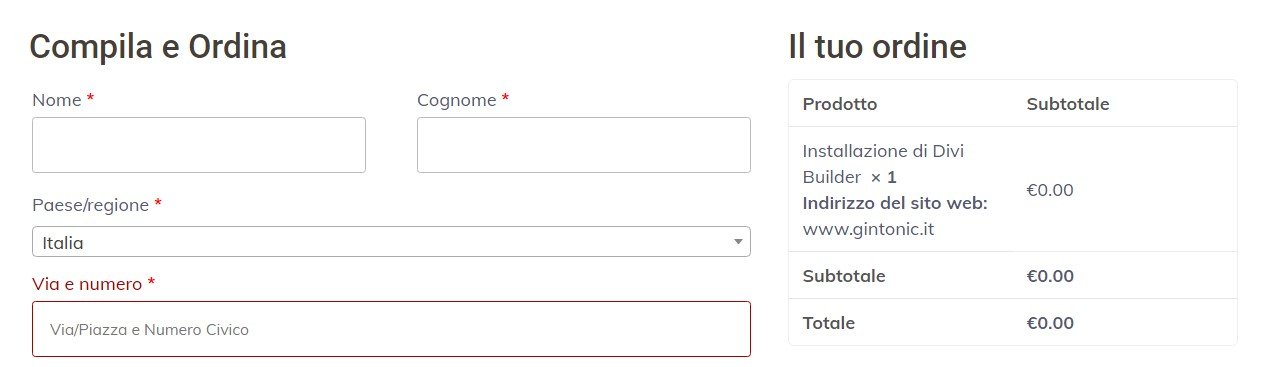
Ecco la pagina checkout / cassa dopo la modifica al testo dettagli di fatturazione.