Come aggiungere altre icone social al tema Divi
Introduzione
Divi ha predisposto un modulo solo per consentirci di aggiungere le icone dei social media con i collegamenti ai profili social. Aggiungere le icone social è una tecnica efficace per mostrare i tuoi contatti e la tua presenza online direttamente dal tuo sito Divi.
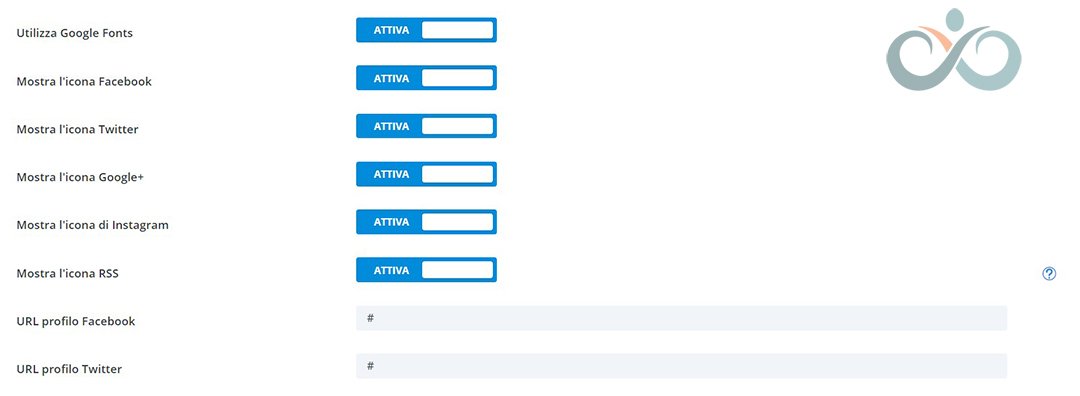
Per attivare le icone social devi andare nelle impostazione del tema Divi su Divi > Opzioni tema > Generale. Per impostazione predefinita, Divi mette a disposizione solo quattro icone di social media tra cui Facebook, Twitter, Instagram e LinkedIn.
La prima cosa che mi sono chiesto è stata: se mi servono altre icone e non sono disponibili, come posso fare?
In questo post vedremo come aggiungere icone social extra al tuo sito Divi.
Come aggiungere altre icone social
Non ci sono opzioni integrate per aggiungere più icone per i social media su Divi.
Per aggiungere più icone di social media in qualsiasi area delle tue pagine Divi dovrai creare un tema child e aggiungere del codice personalizzato. La alternativa è utilizzare un plugin per le icone.
I passaggi per aggiungere manualmente icone di social media a Divi
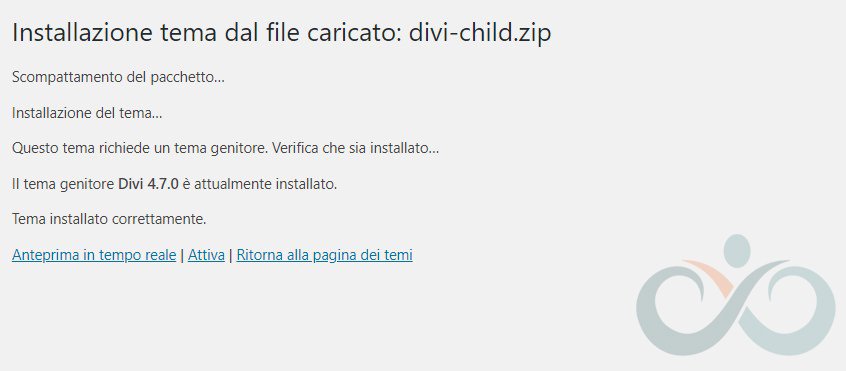
Avrai bisogno di un tema child installato e attivato. Se sei alle prime armi, leggi la guida come creare una tema child Divi. Puoi anche scaricare un tema child vuoto pronto da usare e caricarlo tramite la dashboard di WordPress su Aspetto > Temi.
Utilizzando FTP o cPanel file manager crea una nuova sottocartella denominata ‘include’ all’interno della cartella del tuo tema child Divi.
Utilizzando il file manager FTP o cPanel copia il file wp-content \ themes \ Divi \ includes \ social_icons.php e incollalo nella sottocartella include appena creata.
Utilizzando FTP o cPanel file manager apri il file wp-content \ themes \ Divi-Child \ includes \ social_icons.php file e alla fine del file, prima del tag <-ul-> incolla il seguente codice:
<li class = "et-social-icon et-social-linkedin">
<a href="https://linkedin.com/yourprofileurl/" class="icon">
<span> <? php esc_html_e (‘LinkedIn’, ‘Divi’); ?> </span>
</a>
</li>
Salva il file e visualizza l’anteprima della tua nuova icona sul frontend.
Puoi aggiungere una qualsiasi delle seguenti icone di social media utilizzando questo metodo poiché sono incluse nel set di icone di Elegant Themes.
Pinterest
linkedin
tumblr
skype
flikr
dribbling
Youtube
vimeo
Se il social network non è nell’elenco, sarà necessario aggiungere l’icona manualmente utilizzando invece il seguente codice:
<li class="et-social-icon et-social-linkedin">
<a href="https://linkedin.com/yourprofileurl/" class="icon">
<img src="https://yoursite.com/icon.png" alt="LinkedIn">
<span><?php esc_html_e( ‘LinkedIn’, ‘Divi’ ); ?></span>
</a>
</li>
Dovrai anche caricare un nuovo file di icona e sostituire l’URL dell’immagine in icon.png. Usa un’immagine che abbia le stesse dimensioni e lo stesso stile delle altre icone.
Aggiungi ulteriori icone di social media a Divi con un plugin
Se preferisci non utilizzare un tema child o dover modificare il codice PHP, puoi utilizzare un plugin Divi di terzi parti per aggiungere le icone dei social media al tuo sito Divi.
Divi Icon Party
![]()
Il plugin Divi Icon Party aggiunge 40 nuove icone di social media a Divi da utilizzare in menu, intestazioni e piè di pagina. Le icone possono essere abilitate o disabilitate utilizzando le opzioni del tema Divi.
Include 40 icone extra per i social media
Aggiungi altre icone di social media nei menu e nel tema Divi
Abilita o disabilita le icone dei social media nelle opzioni del tema Divi
Aggiungi altre icone di social media al modulo Divi Social Media Follow
Aggiungi l’icona del telefono e / o dell’e-mail cliccabile
Prezzo: $ 27
Sviluppatore: Divi Space
Ulteriori informazioni: Divi Icon Party
Conclusione
Date le limitate impostazioni predefinite di Divi, è probabile che dovrai aggiungerne altre al tuo sito Divi. Infatti dovrebbero esserci davvero più icone di social media incluse per impo e quella di Google+ dovrebbe essere rimossa visto che la piattaforma è stata chiusa nel 2019. Speriamo che un futuro aggiornamento di Divi lo farà in modo che gli utenti non debbano modificare il codice PHP o ricorrere all’uso di plugin di terze parti.



Nella mia versione, la Versione: 4.22.2 ed ho solo Facebook, Instagram e Twitter. A me servono: facebook, Instagram e Youtube.
Purtroppo ho usato il tema così com’è, senza creare un tema-figlio ed ora, mi chiedo, è troppo tardi per farlo, senza dover buttare giù tutto il sito? Se creo il tema figlio, a partire dal tema che sto usando ora, ed opero delle personalizzazioni su quello, non perdo tutto, vero? Grazie
Ciao, no non perdi le modifiche, puoi aggiungere il tema child in ogni momento per sovrascrivere il tema principale.