Elementor + WooCommerce: come creare un ecommerce

Se hai sempre sognato di creare un ecommerce ma non hai mai avuto il coraggio di farlo, non preoccuparti! Con l’aiuto di Elementor e WooCommerce, puoi creare il tuo ecommerce senza dover scrivere una sola riga di codice.
In questo breve post, ti guiderò attraverso i passaggi di base per creare un semplice ecommerce senza particolari funzionalità complesse. Bene, iniziamo!
1. Installazione di Elementor e WooCommerce
Prima di tutto, assicurati di avere installati sia Elementor che WooCommerce sul tuo sito WordPress. Elementor è un plugin di creazione di pagine che ti consentirà di personalizzare l’aspetto del tuo ecommerce, mentre WooCommerce è un plugin di ecommerce che gestirà tutte le funzionalità di vendita.
Una volta installati entrambi i plugin, sarai pronto per iniziare.
2. Creazione delle pagine
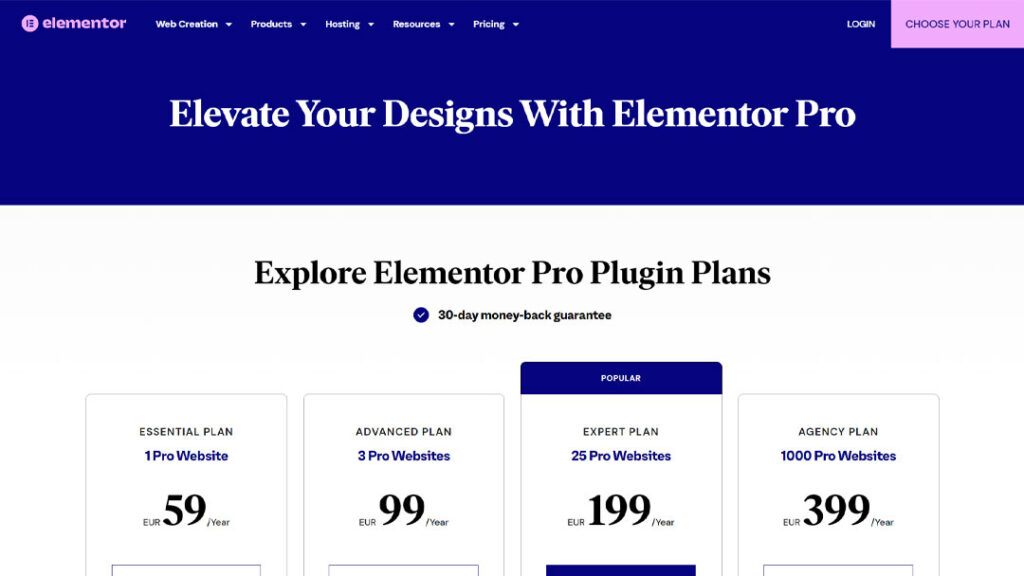
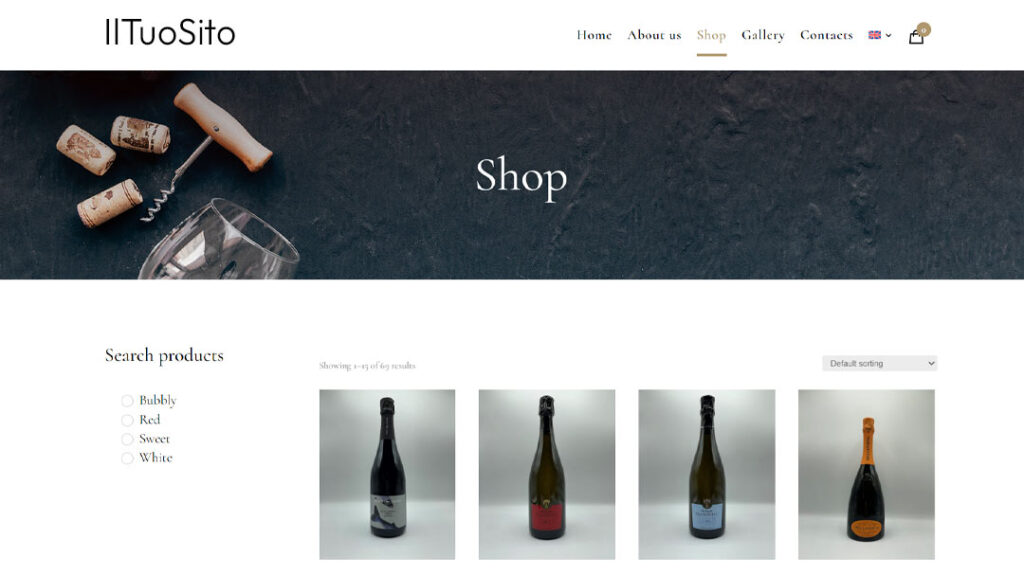
Il primo passo per creare il tuo ecommerce è la creazione delle pagine principali del negozio, come la pagina dei singoli prodotti, la pagina del carrello e la pagina di pagamento. Utilizzando Elementor Pro, potrai trascinare e rilasciare gli elementi desiderati per personalizzare l’aspetto di queste pagine e renderle uniche.
Ma, se non vuoi spendere un centesimo per acquistare Elementor Pro allora dovrai considerare un plugin gratuito per la creazione delle pagine. Attualmente ci sono due principali alternative:
- ShopLentor: offre la flessibilità di progettare una pagina personalizzata di dettagli del negozio e del prodotto utilizzando la versione gratuita del plugin.
- CoDesigner: precedentemente noto come Woolementor, è un’integrazione dinamica che collega perfettamente Elementor, con WooCommerce. Con CoDesigner si accede a una serie di widget Elementor progettati specificamente per WooCommerce, consentendo di esercitare un controllo completo su ogni aspetto del proprio sito ecommerce.
Grazie a questi plugin potrai creare le pagine principali del tuo ecommerce (pagina dei prodotti, pagina del carrello, pagina del checkout, ecc.).
Entrambi questi plugin hanno ottime recensioni, ma dovrai provarli personalmente per capire quale si adatta meglio alle tue esigenze.
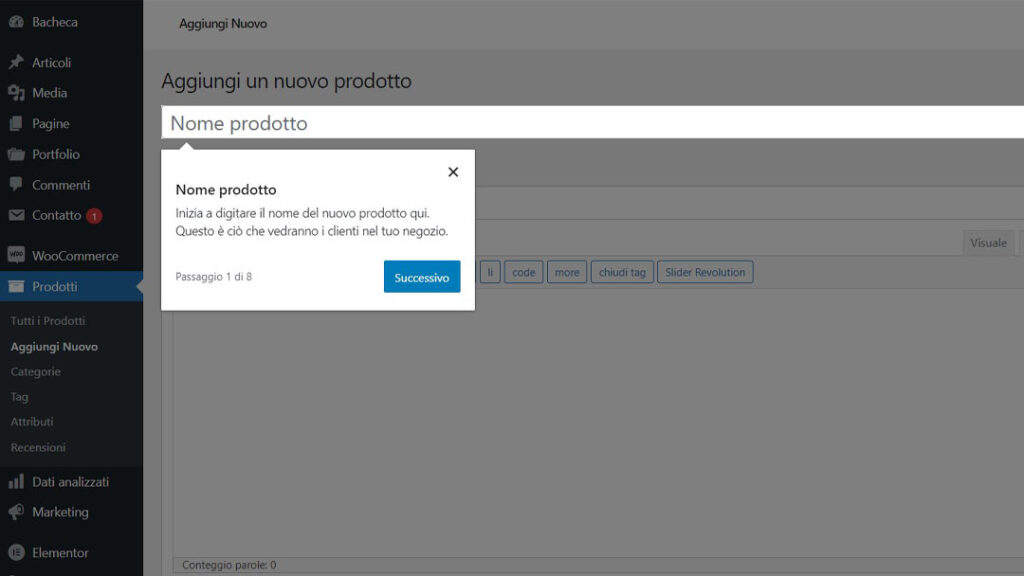
3. Aggiunta dei prodotti
Una volta che hai creato le pagine del negozio, è il momento di aggiungere i tuoi prodotti. Con WooCommerce, potrai facilmente gestire il catalogo dei tuoi prodotti, aggiungendo immagini, descrizioni e prezzi. Puoi anche impostare opzioni come le varianti di prodotto e gli sconti per offrire più scelta ai tuoi clienti.
4. Personalizzazione
Con Elementor, puoi personalizzare ulteriormente l’aspetto del tuo ecommerce. Puoi modificare i colori, i font, le immagini di sfondo e molto altro ancora per creare un’esperienza di shopping online unica per i tuoi clienti. Assicurati di mantenere un design coerente su tutte le pagine del negozio per dare un’immagine professionale al tuo brand.
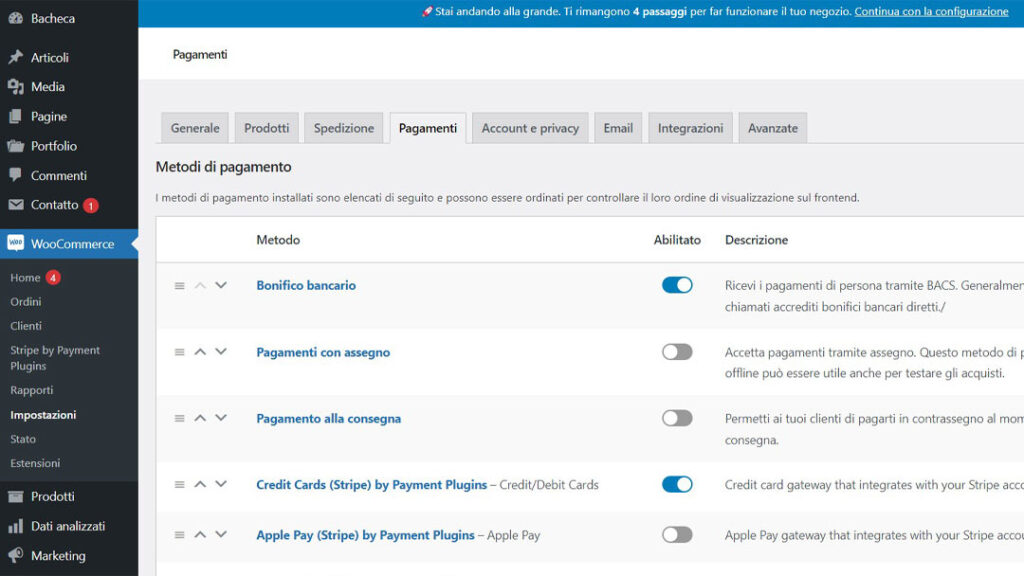
5. Configurazione dei pagamenti e modalità di spedizione
Un ecommerce non può funzionare senza un sistema di pagamento e una modalità di spedizione. Con WooCommerce, puoi configurare facilmente le impostazioni di pagamento, scegliendo tra una varietà di gateway di pagamento come PayPal, Stripe e bonifico bancario. Inoltre, puoi impostare le opzioni di spedizione, come i costi di spedizione e i tempi di consegna.
Conclusione
Creare un ecommerce non è mai stato così facile. Con un po’ di pazienza e con l’aiuto di Elementor e WooCommerce, puoi creare un ecommerce che sarà in grado di soddisfare le esigenze dei tuoi clienti. Sfrutta tutte le funzionalità offerte da queste due piattaforme e inizia a vendere i tuoi prodotti online in modo semplice e veloce. Se hai dubbi o domande lascia un commento o contattami direttamente dalla pagina Contatti. Ciao, alla prossima!