3 Modi per aggiungere le Google Maps al tuo sito WordPress

Introduzione
Le Google Maps sono uno strumento molto utile per mostrare ai tuoi visitatori la tua posizione, i tuoi eventi, i tuoi percorsi e molto altro. Se hai un sito WordPress, puoi facilmente aggiungere le mappe di Google al tuo contenuto, usando diversi metodi.
In questo post ti mostro 3 modi per aggiungere le Google Maps al tuo sito WordPress, con o senza plugin. Vediamo quali sono.
1. Usare il codice HTML
Il primo metodo per aggiungere le Google Maps al tuo sito WordPress è usare il codice HTML fornito da Google. Questo metodo non richiede l’uso di plugin, ma solo di copiare e incollare il codice nella pagina o nell’articolo dove vuoi mostrare la mappa.
Ecco come fare:
– Vai sul sito di Google Maps e cerca la posizione che vuoi mostrare.
– Clicca sul menu a tre linee in alto a sinistra e scegli “Condividi o incorpora mappa”.
– Nella finestra che si apre, clicca su “Incorpora una mappa” e scegli la dimensione che preferisci.
– Copia il codice HTML che appare sotto la mappa.
– Vai sul tuo sito WordPress e apri la pagina o l’articolo dove vuoi inserire la mappa.
– Passa alla modalità “Testo” o “HTML” dell’editor e incolla il codice dove vuoi che appaia la mappa.
– Salva o pubblica la pagina o l’articolo.
Ecco fatto! Ora hai aggiunto una mappa di Google al tuo sito WordPress usando il codice HTML.
2. Usare un plugin
Il secondo metodo per aggiungere le Google Maps al tuo sito WordPress è usare un plugin apposito. Questo metodo ti permette di avere più opzioni e funzionalità per personalizzare le tue mappe, come aggiungere marcatori, percorsi, stili, popup e molto altro.
Ci sono molti plugin disponibili per WordPress che ti permettono di integrare le mappe di Google nel tuo sito web, ma noi ti consigliamo di usare Google Maps Widget, un plugin gratuito e facile da usare.
Ecco come fare:
– Vai sul tuo sito WordPress e accedi al pannello di amministrazione.
– Vai su “Plugin” e clicca su “Aggiungi nuovo”.
– Cerca “Google Maps Widget” e installalo e attivalo.
– Vai su “Aspetto” e clicca su “Widget”.
– Trascina il widget “Google Maps Widget” nella sidebar o nella posizione dove vuoi mostrare la mappa.
– Configura le impostazioni del widget, come il titolo, l’indirizzo, la dimensione, lo zoom, il tipo di mappa, il colore del pin e altro.
– Salva le modifiche.
Ecco fatto! Ora hai aggiunto una mappa di Google al tuo sito WordPress usando un plugin.
3. Usare un blocco Gutenberg
Il terzo metodo per aggiungere le Google Maps al tuo sito WordPress è usare un blocco Gutenberg. Questo metodo è valido solo se usi l’editor a blocchi di WordPress e hai installato il plugin Spectra, introdotto dalla versione 5.0. Con questo metodo puoi inserire facilmente una mappa di Google nel tuo contenuto, usando un blocco dedicato.
Ecco come fare:
– Vai sul tuo sito WordPress e apri la pagina o l’articolo dove vuoi inserire la mappa.
– Clicca sul pulsante “+” in alto a sinistra per aggiungere un nuovo blocco.
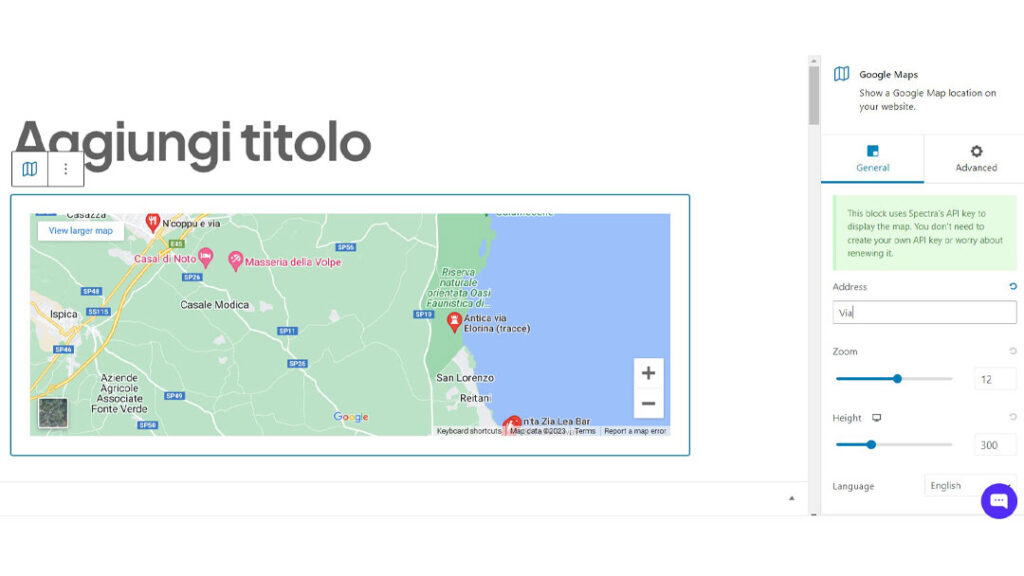
– Cerca “Google Maps” e seleziona il blocco “Google Maps”.
– Inserisci l’indirizzo che vuoi mostrare nella mappa nel campo di testo del blocco.
– Configura le impostazioni del blocco, come lo zoom, l’altezza, lo stile e altro.
– Salva o pubblica la pagina o l’articolo.
Ecco fatto! Ora hai aggiunto una mappa di Google al tuo sito WordPress usando un blocco Gutenberg.
Conclusione
In questo post hai visto 3 modi per aggiungere le Google Maps al tuo sito WordPress, con o senza plugin. Spero che tu abbia letto con piacere questo articolo e che ti sia stato utile per integrare le mappe di Google nel tuo sito web in modo facile e veloce. Se hai domande o dubbi, lascia un commento qui sotto. Grazie per aver letto!