Come importare i layout Divi nel tuo sito WordPress

Introduzione
I layout Divi non sono altro che leggeri file in formato .json che puoi scaricare, importare ed esportare dalle pagine del tuo sito Divi. In questo tutorial ti spiego come importare un layout nel tuo sito Web.
Il video racchiude tutti i passaggi, mentre per una guida dettagliata ti consiglio di leggere questo post fino in fondo. Bene, iniziamo!
Come importare un nuovo layout
Per prima cosa decomprimi il pacchetto zip che contiene il file .json del layout e preparalo sul desktop, pronto per essere caricato nel sito.
Segui i seguenti passaggi per importare un layout Divi in pagina del tuo sito WordPress.
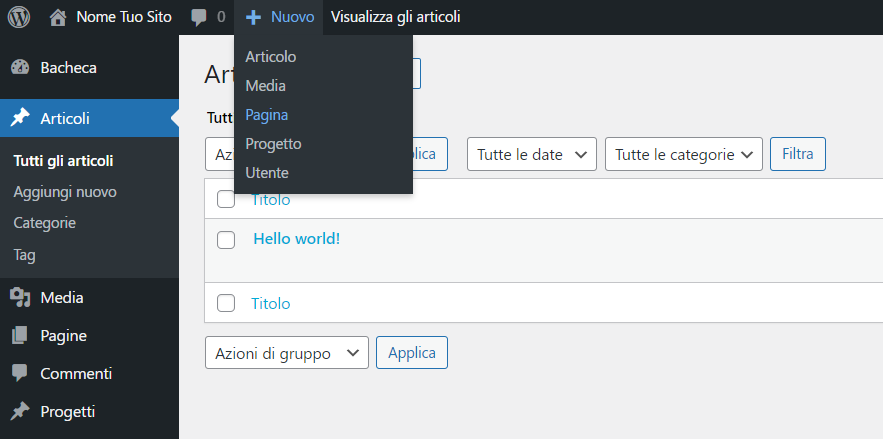
1. Crea una nuova pagina
Entra nella dashboard del tuo sito WordPress e crea una nuova pagina.
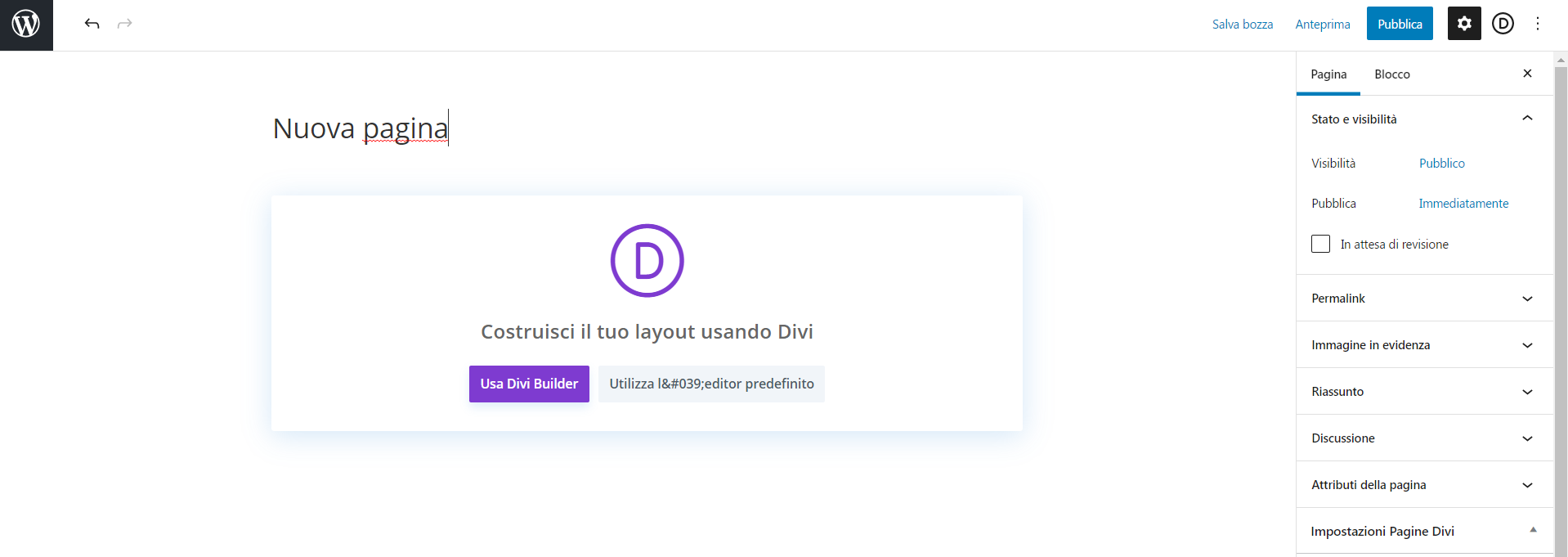
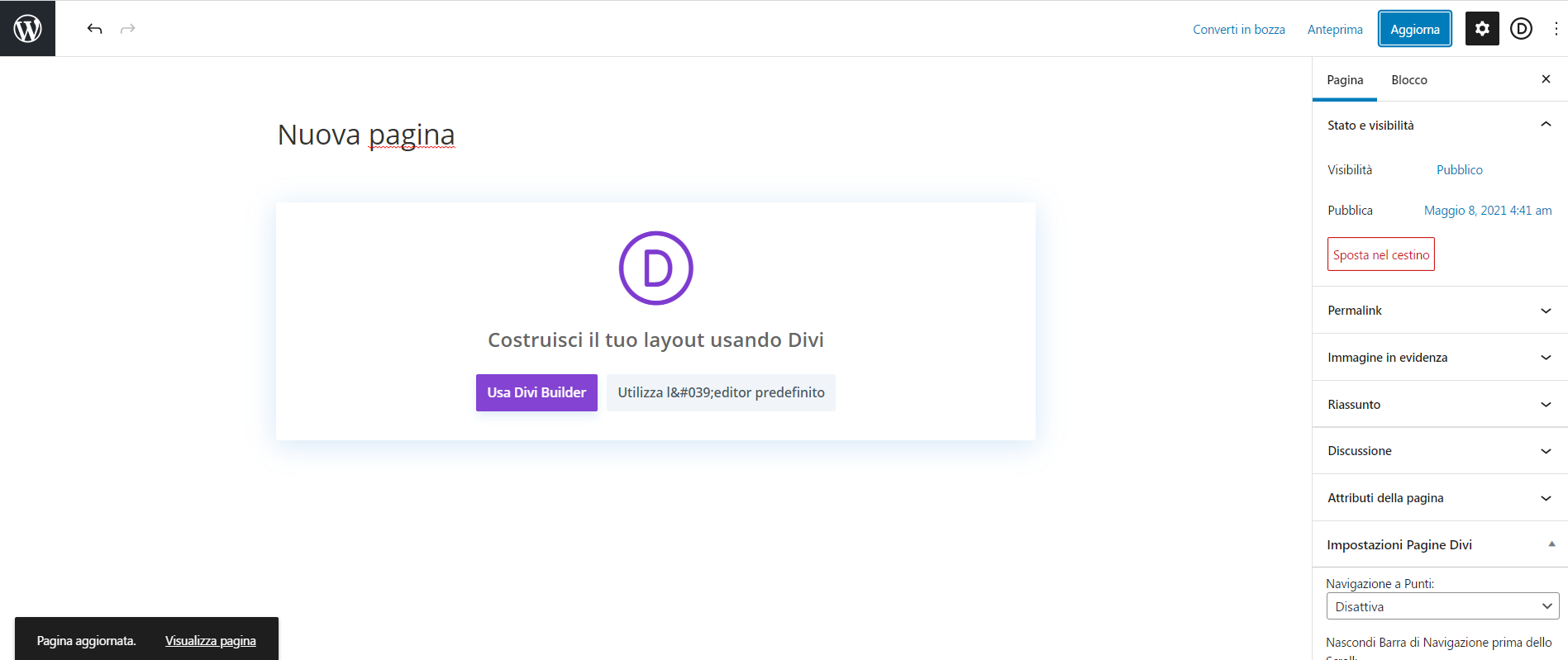
2. Dai un titolo alla pagina e pubblicala
Dopo aver pubblicato la pagina, clicca su ‘Visualizza pagina’ in basso a destra.
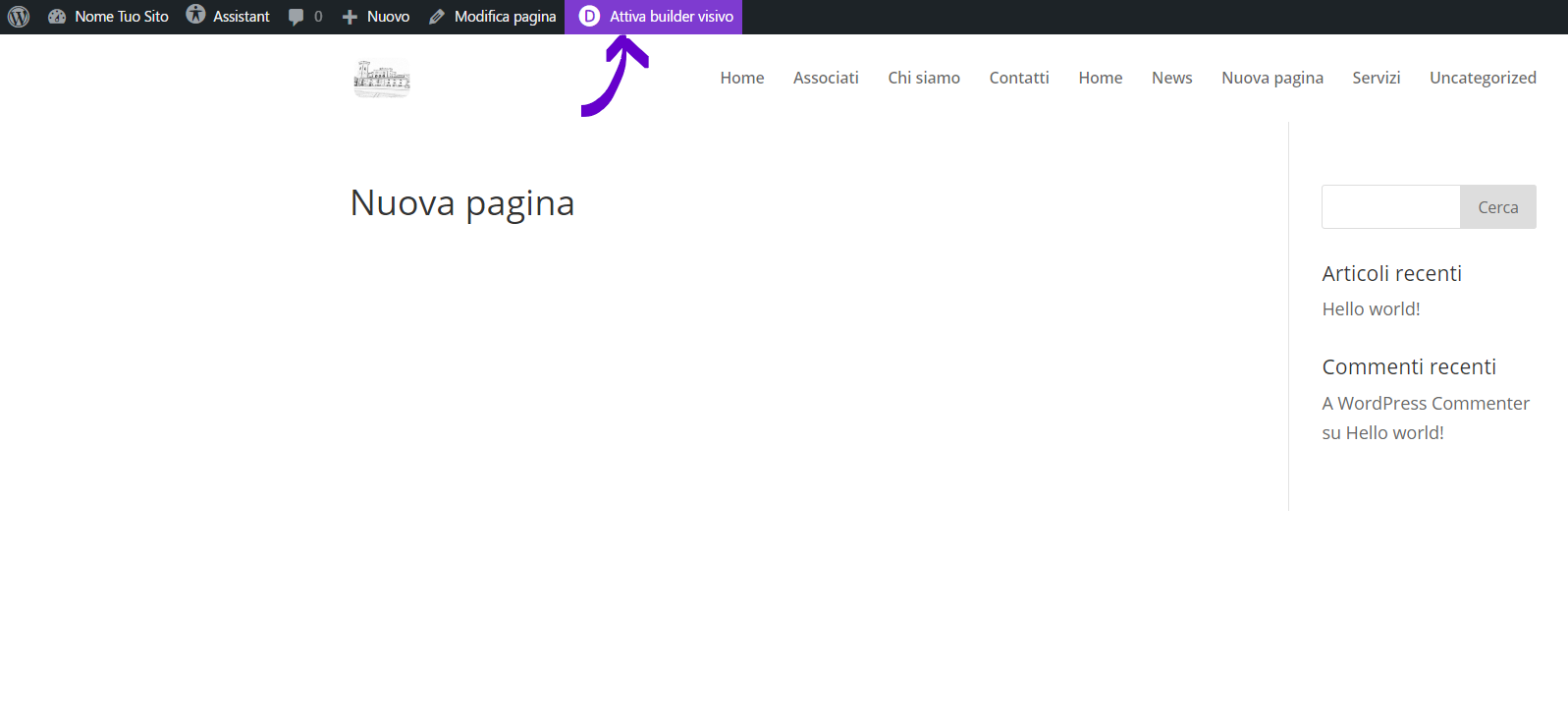
Se hai fatto questi passaggi correttamente, dovresti ora vedere la nuova pagina pubblicata.
3. Attiva il builder visivo di Divi
4. Importa il layout nella pagina
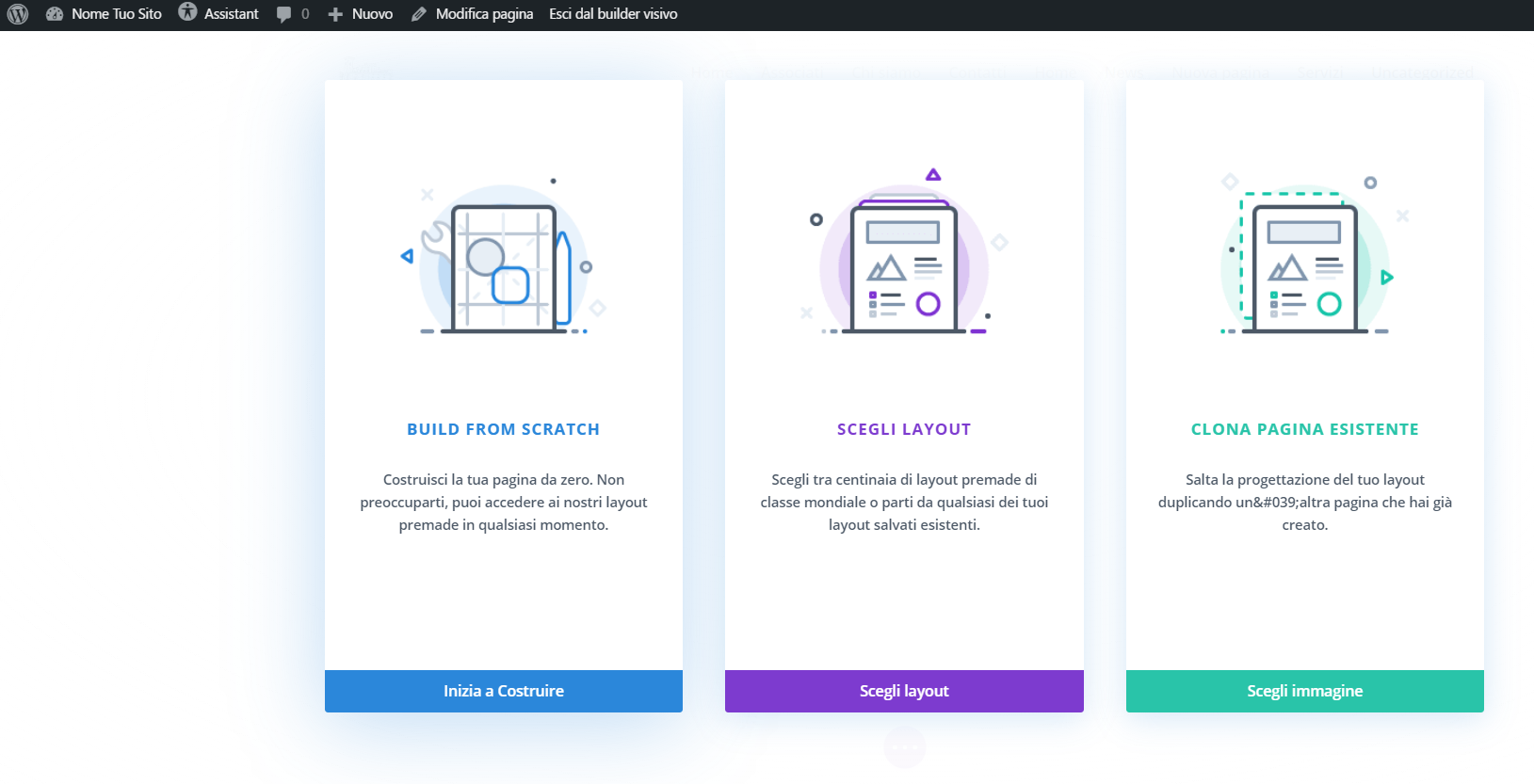
Dopo aver attivato il builder visivo, clicca sulla prima opzione ‘Inizia a costruire’.
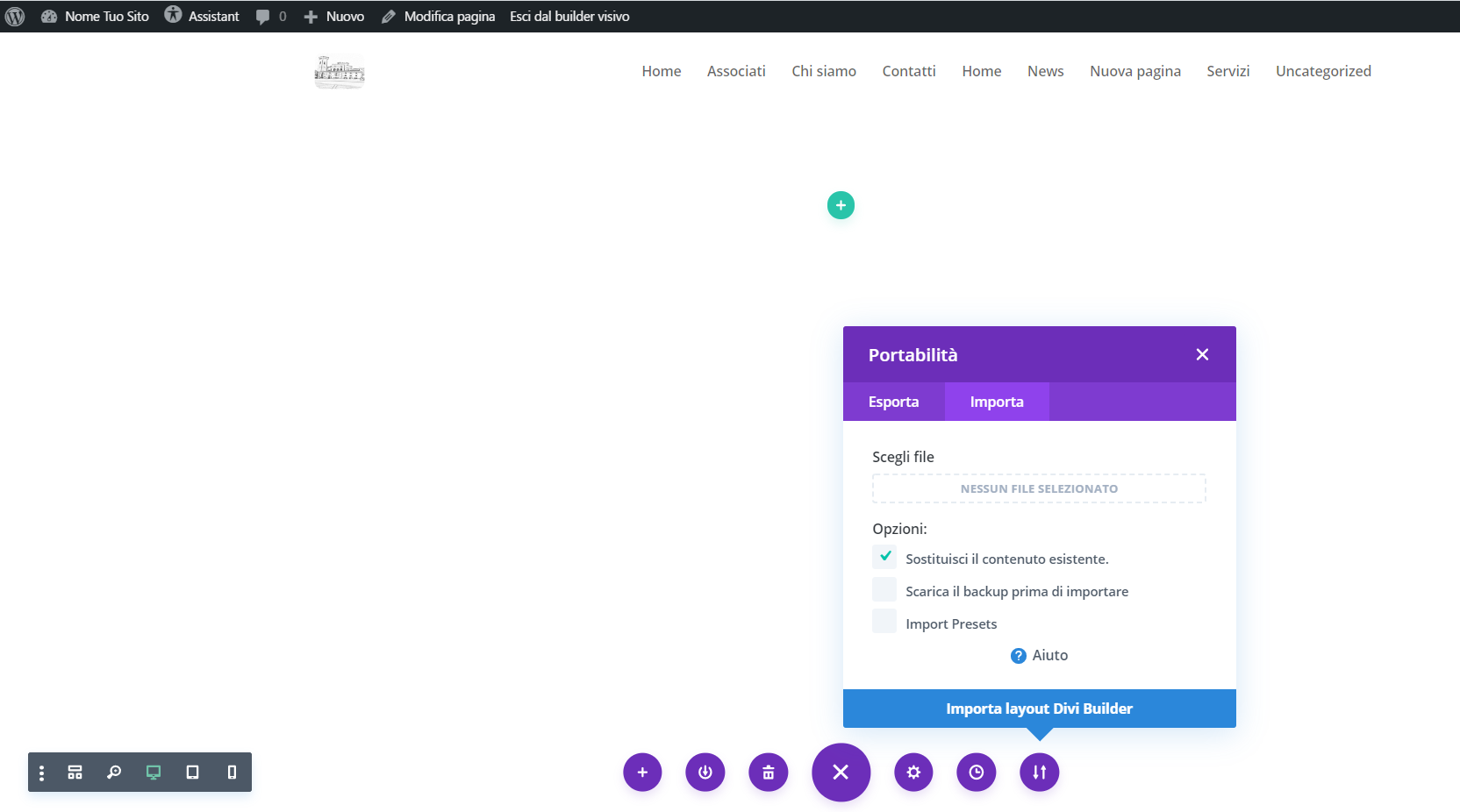
Ora dovresti vedere una pagina vuota, quindi clicca sull’icona di colore viola con i tre puntini e seleziona la prima icona a destra, detta anche “Portabilitá”.
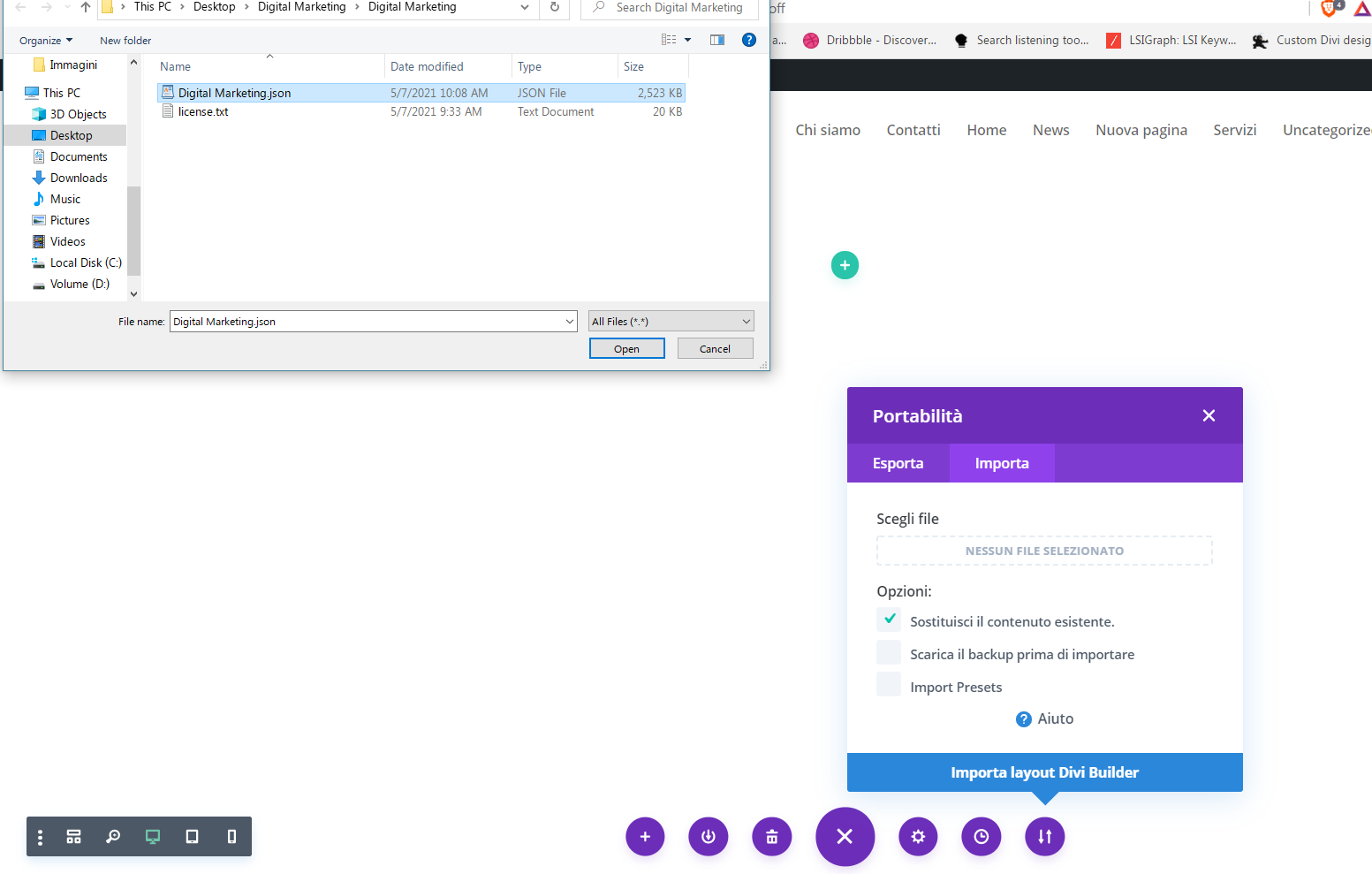
Scegli il file .json relativo al layout che intendi importare e attendi il caricamento del layout.
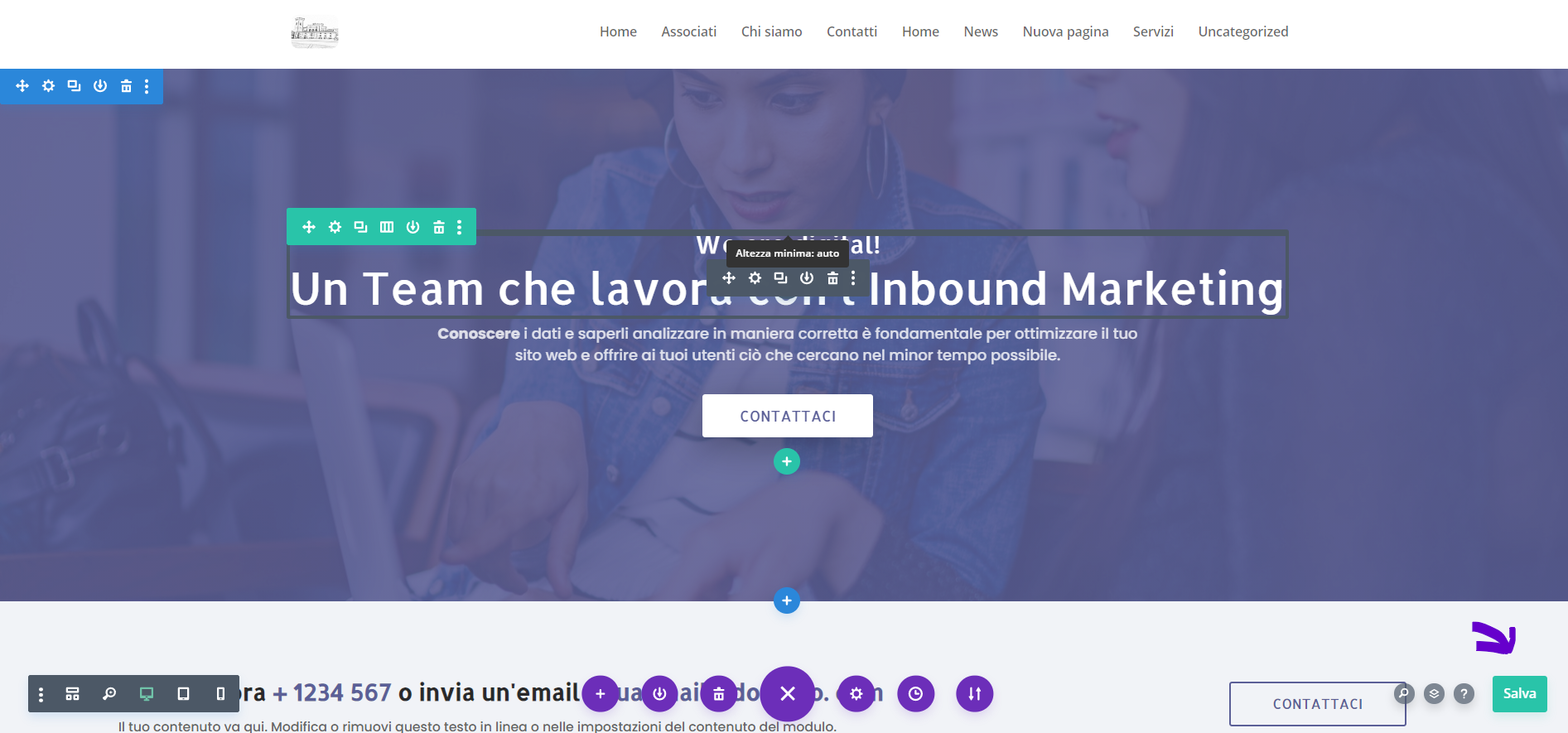
Se la procedura è avvenuta correttamente, dovresti vedere il nuovo layout con tutte le immagini e i testi. Bene! Ricordati di salvare le modifiche cliccando su “Salva” in basso a destra. Ma non preoccuparti, anche se dovessi accidentalmente chiudere il builder visivo, Divi ti chiederá se intendi salvare le modifiche prima di uscire.
Note aggiuntive
I layout rappresentano soltanto il corpo delle tue pagine web, ovvero il contenuto centrale. Si escludono quindi l’header e il footer delle tue pagine web, ovvero la parte dell’intestazione e il piè di pagina del sito. Questi infatti vanno costruiti a parte in un’altra sede.
Post correlato: come importare un nuovo header e footer nel tuo sito Divi
Conclusione
Come hai notato caricare un nuovo layout al tuo tema Divi è davvero molto semplice se sai come farlo. Spero di essere stato utile e come sempre, se hai dubbi o domande, lascia un commento qua sotto. Alla prossima!